[서론] 개발이유
회사의 홈페이지를 운영하면서 기념일에 맞춰서 이벤트를 시행하게 되었다.
이벤트 게시글에 공유하기 버튼 (카카오톡, 페이스북, URL 복사) 을 추가 하라는 작업 지시 발생 !!
카카오톡에서 게시글(URL) 링크 공유 하는 방법을 정리 해 보았다.
[개발환경] JSP + Javascript
[작업]
(1) 카카오 개발자 사이트에 회원가입
- 카카오톡 링크 공유를 사용하려면, 어플리케이션을 생성 하고 Key를 발급 받아야 한다.
(2) 어플리케이션 생성 한다 :
- Test Homepage 로 생성 했다.

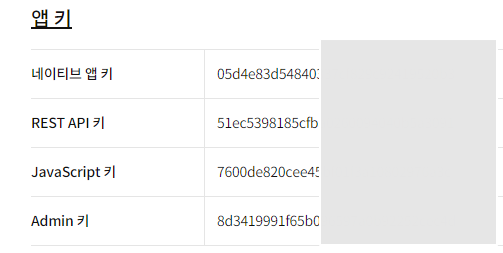
앱을 생성하면, 기본 4가지 유형의 Key 가 생성된다.
홈페이지(Web)에서 사용 할 것이기 때문에 "JavaScript" Key 를 사용한다.

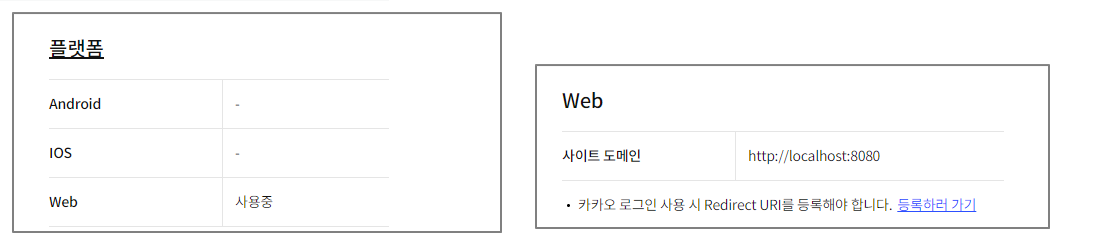
(3) 플랫폼에서 Web을 생성한다.
- 사이트 도메인 : http://localhost:8080 => 테스트용

(4) 카카오톡 링크 -> 메시지 템플릿을 생성
- 카카오톡 개발자 사이트에 미리 정의된 Template을 생성 후, 해당 Template ID 를 이용 가능하다.
- 설명해야 할 부분도 많고, 소스에서 임의로 사용할 Template을 정의해서 사용 할 수 있다.
- 이 부분 설명 생략 ( 필요시 : 아래글 참고)
[API] 카카오톡 공유하기 API 구현하기(1) - 공통링크 사용하기
여러 인터넷 자료들을 찾아봤지만, 자세하게 나와있는 글이 없어서 직접 기억하려고 작성하는 카카오톡 구현하기!!레퍼런스글도 읽어보고 블로그, 유튜브도 봤지만 처음부터 끝까지 설명된 부
velog.io
소스에 사용할 준비가 완료 .... 코딩 시작.....
<div class="content E-Solution" id="content">
<input type="button" onclick="sendLinkCustom();" value="Custom" />
<input type="button" onclick="sendLinkDefault();" value="Default" />
</div>
<script src="https://developers.kakao.com/sdk/js/kakao.min.js"></script>
<script language="javascript">
Kakao.init("7600de820cee45bf01f"); //어플의 Javascript Key 값
function sendLinkCustom() {
debugger;
Kakao.Link.sendCustom({
templateId : 53911 //숫자값
});
}
try {
function sendLinkDefault() {
Kakao.Link.sendDefault({
objectType : 'feed',
content : {
title : 'Test Homepage Title',
description : '#Test #Homepage #Kakao Link Description',
imageUrl : 'http://k.kakaocdn.net/dn/Q2iNx/btqgeRgV54P/VLdBs9cvyn8BJXB3o7N8UK/kakaolink40_original.png',
link : {
mobileWebUrl : 'https://developers.kakao.com',
webUrl : 'https://developers.kakao.com',
},
},
social : {
likeCount : 100,
commentCount : 200,
sharedCount : 300,
},
buttons : [
{
title : '웹으로 보기',
link : {
mobileWebUrl : 'https://developers.kakao.com',
webUrl : 'https://developers.kakao.com',
},
},
{
title : '앱으로 보기',
link : {
mobileWebUrl : 'https://developers.kakao.com',
webUrl : 'https://developers.kakao.com',
},
}, ],
})
}
;
window.kakaoDemoCallback && window.kakaoDemoCallback()
} catch (e) {
window.kakaoDemoException && window.kakaoDemoException(e)
}
</script>
결과...

① : Content 의 imageUrl
② : Content 의 Title, Description , Social
③ : buttons
④ : Kakao 개발자 사이트에서 생성한 어플리케이션 명.
mobileWebUrl : 모바일에서 링크를 눌렀을때 링크되는 경로
webUrl : 웹에서 링크를 눌렀을때 링크되는 경로
'JavaScript' 카테고리의 다른 글
| iframe에서 부모창 새로고침 하는 방법 (0) | 2018.04.26 |
|---|---|
| 배열 요소 중 최대값 최소값 찾기 (0) | 2017.07.27 |
| 글자수 제한 처리(바이트) (0) | 2017.07.27 |
| 숫자만 입력 받도록 처리 (0) | 2017.07.27 |
| [자바스크립트] replace 정규식을 이용하여 replaceall 효과 출처: http://yangyag.tistory.com/414 [Hello Brother!] (0) | 2017.07.27 |